



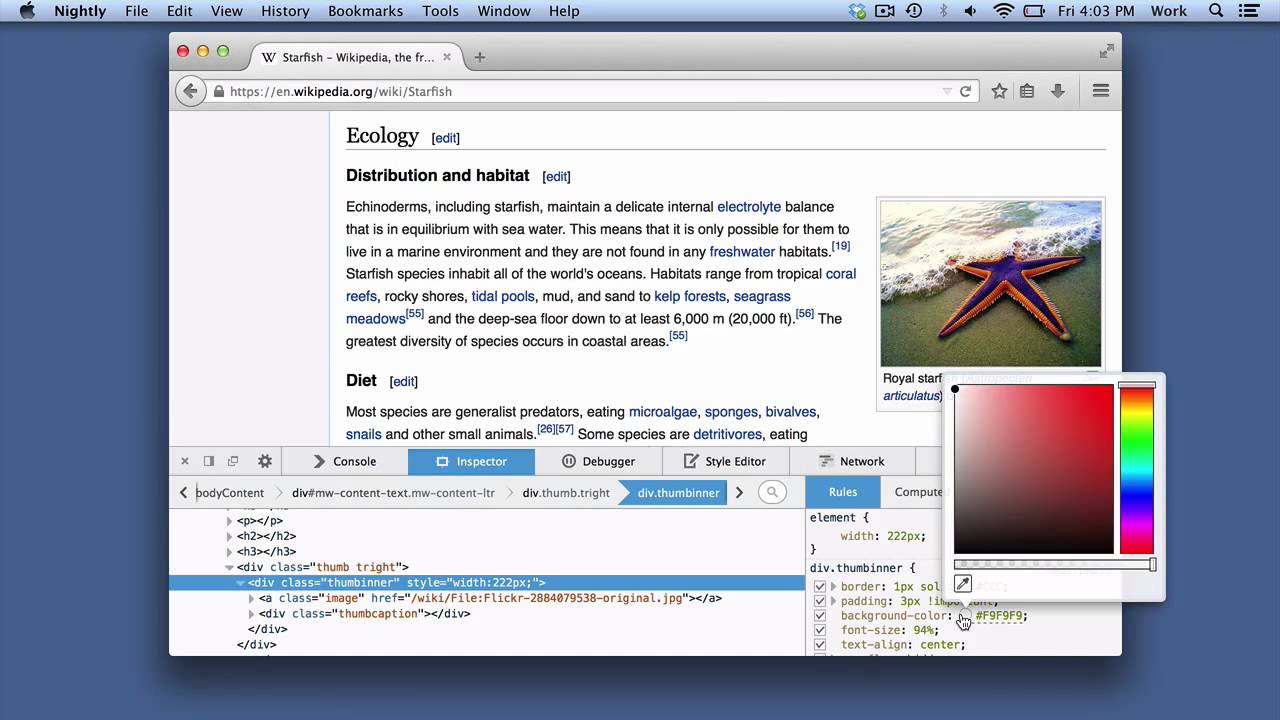
Picking and sending a Color directly to a software.įor software like Sketch or Photoshop, you can use Cmd + Click to send to fill color and Shift + Command + click to send to border color. To do that, hold cmd when picking a color. It works really well Just select one or both of the. You can pick a color and send directly to the software you are currently working. Need an eye-dropper/color-picker in Editor Chrome and Firefox users can install the ColorZilla extension. Firefox Only Can I use this extension to discard tabs when. Click on the burger menu icon in the top-right corner, then click Web Developer. To access it, click on the burger menu icon in the top-right corner, then click Web Developer which can be found fourth from the bottom. You can Also create a new palette with the colors you are picking, by holding the Ctrl key. recommended Color Picker - Native Eyedropper extension for Chrome, and Edge browsers. How to use the color picker Firefox’s color picker can be found in the developer toolbar. When you are done picking, release the Shift Key.
To do that, press and hold Shift Key on your keyboard.Mozilla Firefox
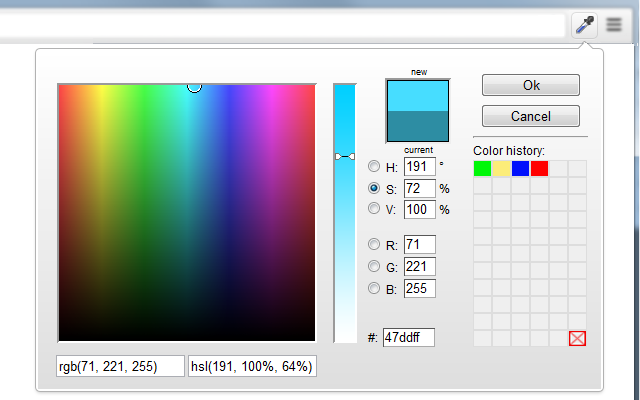
Mozilla Firefox is an open-source web browser developed by Mozilla.You can pick multiple colors sequentially. Sadly, its only available for Firefox on Mac. Alternatively, if you need to be more precise, use your keyboard arrows to move pixel by pixel, or at a 10-pixel interval by pressing shift when using your keyboard arrows. Firefox Color is an add-on that lets you build heartbreakingly beautiful themes for Firefox. You can move the picker freely with your mouse or trackpad. Option Key 2 finger swipe up/down (trackpad or magic mouse) color or color nothing happens in IE - it works fine in FireFox.Capture Screenshots to the Library Enable Eyedropper for Color Picker. 2 finger swipe up/down (trackpad or magic mouse) Firefox Extension If you use Firefox browser to access our app, the official.The picker’s dimension can be customized to serve your needs best. It also makes it easy to convert between various color formats supported by CSS, including: HEXA colors, RGB (Red/Green/Blue) and HSL (Hue/Saturation/Lightness). You can access the picker in different ways: when browsing the HTML Color Picker I clicked on a button labelled as Or Use HTML5 which spawns a GTK3 colour picker for. Color picker tool This tool makes it easy to create, adjust, and experiment with custom colors for the web. When you pick a color, it adds the color to the Color History and also to your clipboard, so you can quickly paste anywhere you want. Do NOT click the Reset button on the Safe Mode start window. Switch to the DEFAULT theme: Firefox/Tools > Add-ons > Appearance. The picker is the tool you use to pick colors. Start Firefox in Safe Mode to check if one of the extensions (Firefox/Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem. It provides the ability to pick a color from the color picker control and use their value anywhere on the page to change the look at runtime. A Color picker is one of the most important elements in HTML5. App also shows a dominant color on a certain page.Sip Docs Blog Pricing Try for Free ↓ Picker In this article, we are going to understand working with a color picker in HTML5 using some JavaScript code. If you want to pick color manually you can easily use abovementioned eyedropper. With our new Auto color picker you can detect any color you want and then easily take out RGB values. Extension allows you to quickly pick any color on any website using so-called “eye-dropper tool”. Description from store Cool Color Picker for chrome browser.


 0 kommentar(er)
0 kommentar(er)
